【ちょっと便利なcss】リストに番号を振る

こんにちは。デザイナーのKanaです。
普段デザインとコーディングをしています。
先日、社内勉強会で「ちょっと便利なcss」という題でお話しさせて頂く機会がありました。
そこで知らなかった人が多かった、cssの「カウンタ機能」をご紹介します。
ざっくり言うと、cssの list-style-type をグレードアップさせた感じです。
list-style-typeとの違いは
・デザイン装飾ができる
・「1」の前後に文字を入れることができる →例:「第1章」
ちなみに、私は、利用規約ページをコーディングするときに使用しました。
章が18個くらいあったので、数え間違える(;;) と躍起になってカウンター機能を調べていました。
今回は、「第1章」の出し方をお伝えします。
ブラウザで表示されると、こんな感じになります。(※諸事情により、画像でお送りしております)

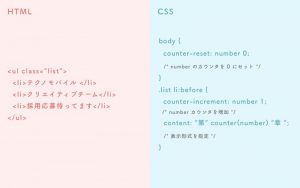
↓こちらがhtmlとcssです。

コピペ用
counter-reset: number 0;
}
.list li:before {
counter-increment: number 1;
content: “第” counter(number) “章 “;
}
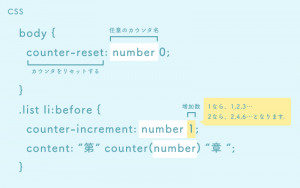
要素の内容はこんな感じです。

bodyで指定した「counter-reset: number 0; 」は、0を他の数字にしても対応できます。
例えば「2」を指定すると、第「3」章始まりで 第「4」章、第「5」章と増えていきます。
余談
list-style-typeと同様に、アラビア数字だけでなく、漢数字やひらがなも指定できます。
それでは、良いコーディングライフを!
デザイナー
Kana .K
アプリのUIデザイン、キャンペーンサイトのリニューアルや動画作成などに携わってまいりました。画面の先にいらっしゃるお客様を常に意識して、サイト設計に取り組んでおります。トレンドや技術をさらに吸収し、ご要望にお応えできるよう精進してまいります。猫を2匹飼っています。


