【ロゴデザイン】コンセプトからデザインブラッシュアップまでの作り方を公開します

こんにちは、デザイナーのこいしです。
特技はシラフでも酔った人のテンションに合わせられることです。
普段はwebデザインを中心にお仕事をしているのですが、
今回はAIチャットボットの提供やAIの導入支援などを行っている「株式会社AI Shift」さまのロゴ制作を担当させていただきました!

AI Shiftさまは、「AIが得意なことはAIに任せることで、本来、人間がすべき『クリエイティブ、マネジメント、ホスピタリティ』な仕事に集中出来る、そんな人らしい世の中を実現するために、「AI導入コンサルティング事業」「AIチャットボットの開発・販売」などを行っています。
とてもいい機会をいただけたので、改めてこのブログにロゴができるまでのプロセスや思考法を実例を踏まえて紹介いたします。少しでもロゴを作成するデザイナーさんの参考になればと思っています!
ロゴ制作の流れ
今回のロゴ制作の流れを順番にご紹介します。
①ヒアリング
②コンセプト設計
③ロゴ作成
④ブラッシュアップ
①ヒアリング
コーポレートロゴは、ステークホルダーに企業の想いを伝える役割があります。
デザイナーが直接ヒアリングをすることで、クライアントさまの想いを形にしやすくなると思っています。
(ヒアリング事項はこちらの本を参考にしました。)
以下は、AI Shiftさまへのヒアリング内容の一部です。
- 「効率化できる業務をAIにシフトすることで「“人”だからこそ出来る仕事」に時間を使うことが出来る世の中をつくる」という意味を「AI Shift」という社名に込めている
- 「AIの民主化」を行動原理として、AIを限られた人から万人が使えるものへ、民主化する
- AI導入支援事業や、AIチャットボット・音声対話事業を開発し、AI化を促進する
- AIやテクノロジー感もありつつ、信頼感や親しみのあるロゴにしたい
- 水色の配色のイメージが近しい
また、コンセプトを考える前に、ヒアリング以外の関連することも調べます。
AI Shiftさまの例でいえば、AIの始まり、商材やサービスの歴史的背景や社会的なイメージなど、集められそうなヒントをたくさん集めていきました。(このあたりの考え方はこちらの本を参考にしています。)
②キーワードとロゴのモチーフ例
ヒアリングした項目・調べた内容から、「キーワードと想定されるロゴのモチーフ例」のパターンを出し、ロゴの方向性を決めます。
私は主に2つの考え方からコンセプトを出しています。
①ヒアリング項目から洗い出したキーワードを組み合わせる

②キーワードを抽象化する
「AI」「人」などの単語を抽象化する
→「AI」が物体として存在しないものなので、今回は特に抽象化しやすい商材でした。
あくまで私のやり方ですが、テレビや会話の中や本など、
日常の中で使えそうな単語を「キーワードメモ」として残し、コンセプトを作る時に、「ヒアリングで出たキーワード」と「キーワードメモ」から共通点を探していきます。
では、今回のパターン出しで作った、一番予想外であろうキーワードを一例に、考え方をご紹介します。

◆ flow 1 ヒアリングの単語とキーワードメモを掛け合わせる
まず、「海」と「AI」に共通点を見つけます。
・海は地球の70%を占めているが、人が解明しているのはたった5%しかない、「未知の領域」
・AIは発展途上のテクノロジーで、その進化や発展の仕方が不明瞭な、「未知の領域」
では、そもそも「海」がなぜ思いついたか、それが「キーワードメモ」の活用です。
キーワードメモは、単純に単語が羅列されているだけのメモですが、組み合わせるもののきっかけとしての機能があります。
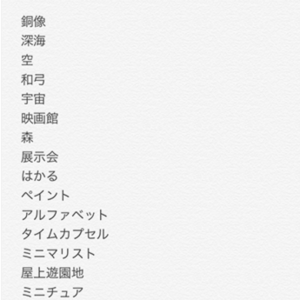
ちなみに私が普段使っているキーワードメモです。

このキーワードメモの単語をAIに関連するワードと掛け合わせて調べて、共通点を探します。
◆ flow 2 比喩表現を探す
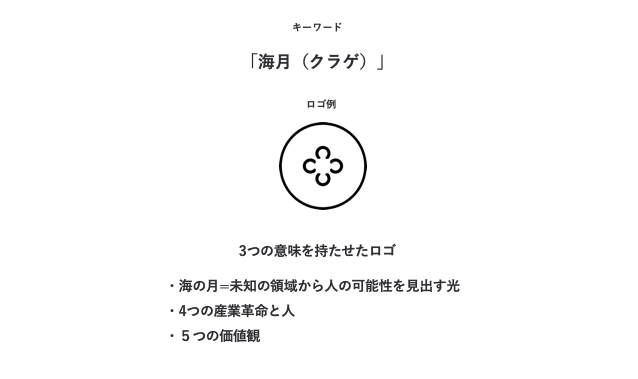
次に、AI Shiftさまの比喩表現として海の何かを使いたいと、いろいろな生き物を調べる中で、「クラゲ」は「海月」と書くことを知り、
これは「海(未知の領域)からAI Shiftが「海の月」となって導いてくれる」という比喩表現になると考えました。
◆ flow3 他の意味も持たせられないか探す
最後に、「形によって複数の意味も持たせることができるのではないか」と、形を探っていきます。
円を調整することで2つの意味付けをしています。
①AI Shiftさまが大切にしている5つのコアバリュー(SCRUM、HONEST、IDEAL、FOCUS、TRUST)
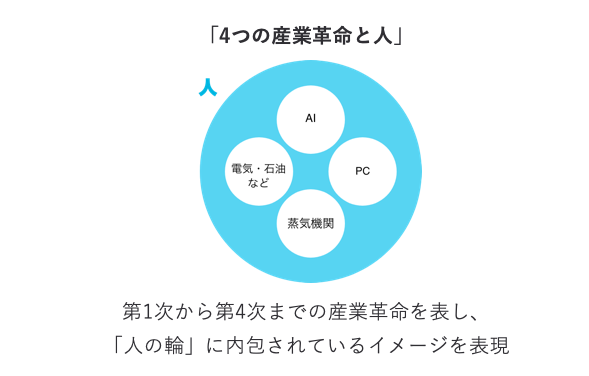
②4つの人と、それに内包される産業革命
ここはAIについて調べた内容がいきてきます。
今回は“AIが仕事を奪う“というネガティブイメージを歴史的な背景から覆すため、どんな時代の「産業革命」も人によって活かされてきた過去があり、「AIも人によって活かされるテクノロジー」になるという意味を込めました。

クラゲの例のように、キーワードメモは「共通点が探せるきっかけ」として使えるので、ぜひ身の回りのコンセプトになり得そうなものは言語としてストックしてみてください!
③ロゴ作成
コンセプトが絞られたら次はいよいよロゴの作成です。
形にする時は、紙にひたすら書き出し、そこからロゴになりえそうなものをイラレで書き起こします。
ロゴ制作の段階ではチーム内のメンバー4人でアイデアを出しました。20案と数を出したところから社内で半分に絞り、提案で4案まで絞って、ブラッシュアップをしています。
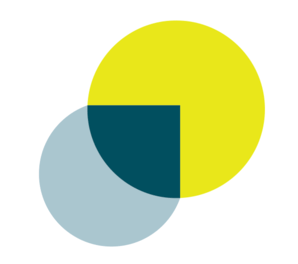
決定したロゴの初期の提案がこちらです。

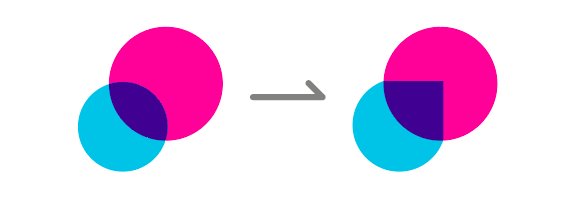
- 水色の円は「AI」、ピンクの円は「人」、中心部分の重なりはAIと人の融合部分を表します。
- AIの円は小さく、人の円は大きくし、「人が主体となっていく」表現としました。
- 右上がりにすることで、「AIと人の融合によって、人が主体的になって新たな可能性を広げていく様子」を表現しています。
- 交わる部分はAIと人が融合することで、世間の常識(円と円の重なる部分)が変化していきながら人に取り込まれていく様子を表現しています。

④ブラッシュアップ
案が絞られたら、ブラッシュアップしていきます。
配色の検証
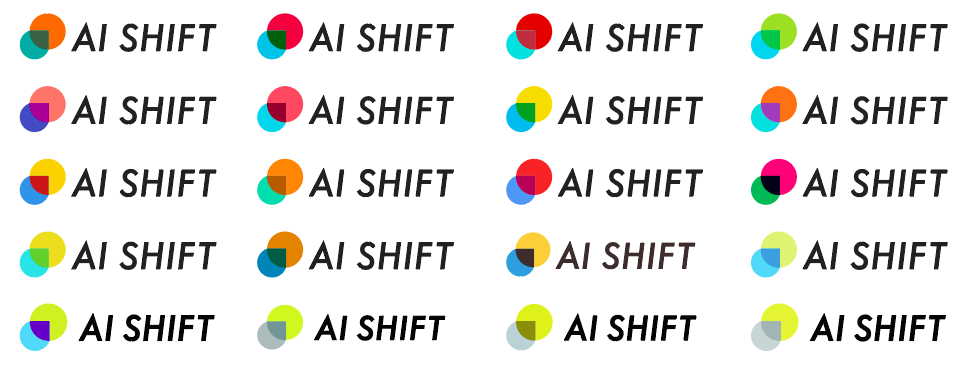
まず、スタイリッシュさを演出する配色を検証しました。
配色を検証するにあたっては、2つの方針を決めました。
①左下の円は「AI」を表すので、無機質さを出す無彩色や寒色を使用する
②右上の円は「人」を表すので、人の体温や心を表現する暖色を使用する
ここからひたすら色の組み合わせやスタイリッシュに見えるパターンを出して検証していきます。

たくさんの比較の中で、
AIの円(左下)は無彩色だと、人の色を強調でき色数も減らせるため、ポップなイメージを抑えられる
人の円(右上)は暖色を使うが、スタイリッシュさを演出するため寒色寄りのイエローを使用する
という考えに至りました。
ブラッシュアップ①

ただ、グレーとイエローは、輪郭が薄いため、ぼやけてしまってスタイリッシュさに欠けてしまいます。
そこで、間の色味やグレーイエローのトーンを落とし、メリハリをつけました。
ブラッシュアップ②

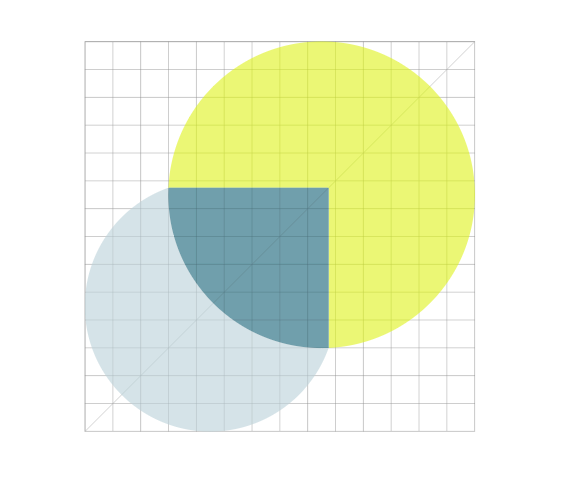
円のバランスの調整
円の調整は8pxずつのグリッドを使って調整しています。

グリッドで調整する方法はネットを漁っても以外と出てこず苦労したので、グリッド調整に関しては今後ブログで更新します。(ロゴグリッドはこの本を参考にしています)
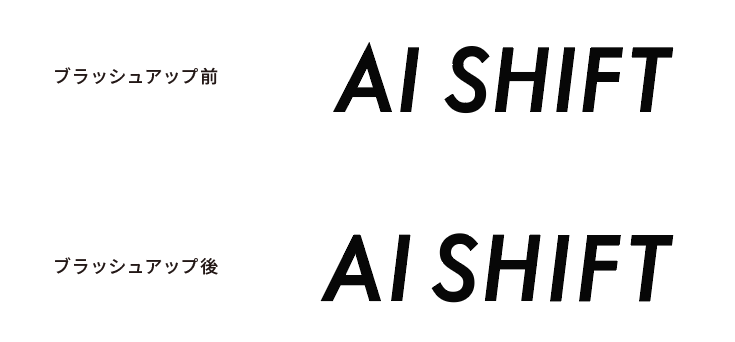
フォントの検証
フォントはFUTURAで先進的な印象を持たせましたが、Aの尖りを抑えてコーポレートらしさを強めました。

あとは色を若干調整して、完成です!

ロゴが完成してから、「毎日かっこいいって言ってます」とおっしゃっていただき、本当に嬉しく思います。ロゴ制作に携わってくださったAI Shiftのみなさま、本当にありがとうございました!
先日、コーポレートサイトも公開されましたので、ぜひご覧ください!
さいごに
今回はロゴ制作、名刺、サイトデザインと幅広く担当させていただくことができ、貴重な経験となりました!
改めて、デザイナーがクライアントと直接対話しながら一緒に作っていくことの大切さを学ぶことができました。
今回ロゴ作成の際に参考にした本です。
・ロゴデザインの現場 事例で学ぶデザイン技法としてのブランディング
ヒアリングからブラッシュアップまで事例で細かく説明されている超良本です。
・「アタマのやわらかさ」の原理。
コンセプト設計にとても参考になりました。考え方を教えてくれた本です。
・ビジュアル・ハーモニー 黄金比、フィボナッチ数列を取り入れた、世界のグラフィックデザイン事例集
見てるだけでワクワクさせられる事例がたくさんあり、ブラッシュアップの参考にした本です。
長くなりましたが、最後まで読んでいただき、ありがとうございました!