2024.04.18
IaCのいいところ・つらいところ勉強会
2017.06.19
プログラミングjavascriptでADV風文字表示

はじめまして、新卒のshiroです。
今回はjavascriptで文字列をDOM要素に1文字ずつ表示させ、クリック時に一括で表示させる、ADVによくある文章表示方法について書きます。

実際には別ファイルに作成する方が好ましいですが、サンプルではscriptタグで囲った中に直接javascriptを書いていこうと思います。
index.htmlを作成します。
bodyの中身は以下の様にしています。
この#textに文字列を表示させることを目標とします。
<div id="text"> </div> <script type="text/javascript"> </script>
まずは1文字ずつ表示させる方法を考えます。
scriptの中に以下のコードを記述します。
今回表示させるテキストは夏目漱石の『吾輩は猫である』の冒頭にしました。
// 元の文字列
var textOrigin = "吾輩は猫である。名前はまだ無い。...";
// textOriginを分割した文字を入れる配列になる
var chars;
// charsに格納されているこの数値の文字を表示する
var charNum = 0;
// DOM要素のロード時に実行
window.addEventListener("DOMContentLoaded", function() {
textArea = document.querySelector("#text");
},false
);
textOriginの文字列を分割して、それを#textに表示する処理を記述します。
var splitText = function() {
// split("")で一文字ずつ分割
chars = textOrigin.split("");
printText();
}
var printText = function(){
// timerでこのfunctionを呼び出している
var timer = setTimeout(printText,150);
// chars[charNum]の中身がundefinedでない場合、DOM要素に書き出す
// chars[charNum] === undefinedという書き方はNG
if(!(typeof chars[charNum] === "undefined")) {
textArea.innerHTML += chars[charNum];
charNum++;
} else {
// undefinedの場合、timerによる呼び出し処理を終了する
clearTimeout(timer);
}
}
あとは先ほどのtextArea =…の下に
splitText();
を書く。
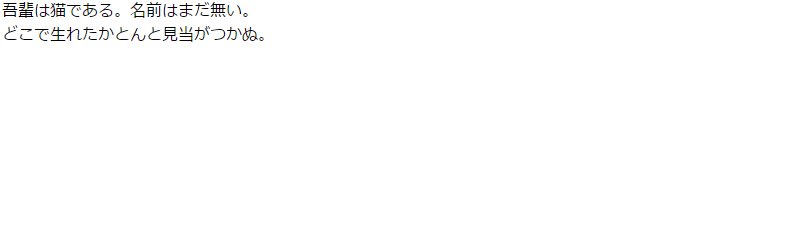
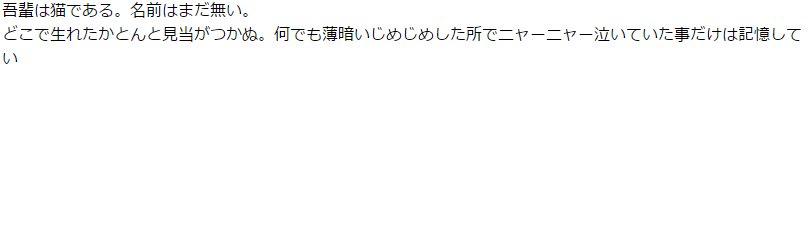
これでindex.htmlをブラウザで開けば、textOriginに入っている文字列が一文字ずつ表示されるようになります。
次にクリック時の処理を記述します。
こちらは1文字ずつ表示させる方法と違い、実にシンプルです。
var printAllText = function(){
// printTextのclearTimeoutを呼び出すため、あえて存在しない箇所を指定する
charNum = chars.length + 1;
textArea.innerHTML = textOrigin;
}
これでtextArea =…の下に
textArea.addEventListener("click",printAllText,false);
を記述することで、クリック時に一括表示されるようになります。
と、これで完成ではありません。
何度もクリックしてみてると、その度に表示がクリアされて一括表示するはずです。
一回一括表示をしたらクリックしても表示されたままにしましょう。
printAllTextの{}内すべてを
if(charNum <= chars.length) {}
で囲みます。
これにより初回クリック時のみ中身が実行されるようになります。
これで完成です。
あとは整形や装飾をしたり、デモの様に改行もできるようにしたりするとより良いものになると思います。
EOF.
【記事への感想募集中!】
記事への感想・ご意見がありましたら、ぜひフォームからご投稿ください!【テクノデジタルではエンジニア/デザイナーを積極採用中です!】
下記項目に1つでも当てはまる方は是非、詳細ページへ!Qangaroo(カンガルー)
【テクノデジタルのインフラサービス】
当社では、多数のサービスの開発実績を活かし、
アプリケーションのパフォーマンスを最大限に引き出すインフラ設計・構築を行います。
AWSなどへのクラウド移行、既存インフラの監視・運用保守も承りますので、ぜひご相談ください。
詳細は下記ページをご覧ください。
最近の記事
タグ検索