2024.03.29
テクノデジタル社員の1日~開発エンジニア編~
2019.10.11
イベント【第二回ジョブトレ】開発体験~リアルタイムチャット~【Nuxt.js】

こんにちは、Knです!
涼しくなって過ごしやすくなってきましたね。
ちょうど今くらいの気温が好きです。
皆様はいかがお過ごしでしょうか?😏
今回は、前回の記事で紹介されていた「第2回ジョブトレ」で行われた、
開発体験について振り返っていこうと思います。
前回の記事はこちら【第二回ジョブトレ】超ド級!!マシュマロタワー!!!
さて、開発体験では2つのプログラムを作成しました。
今回はリアルタイムチャットのほうを簡単に解説していきます。
使用した技術は以下の通り
バックエンドはすべてFirebaseに委譲しました。

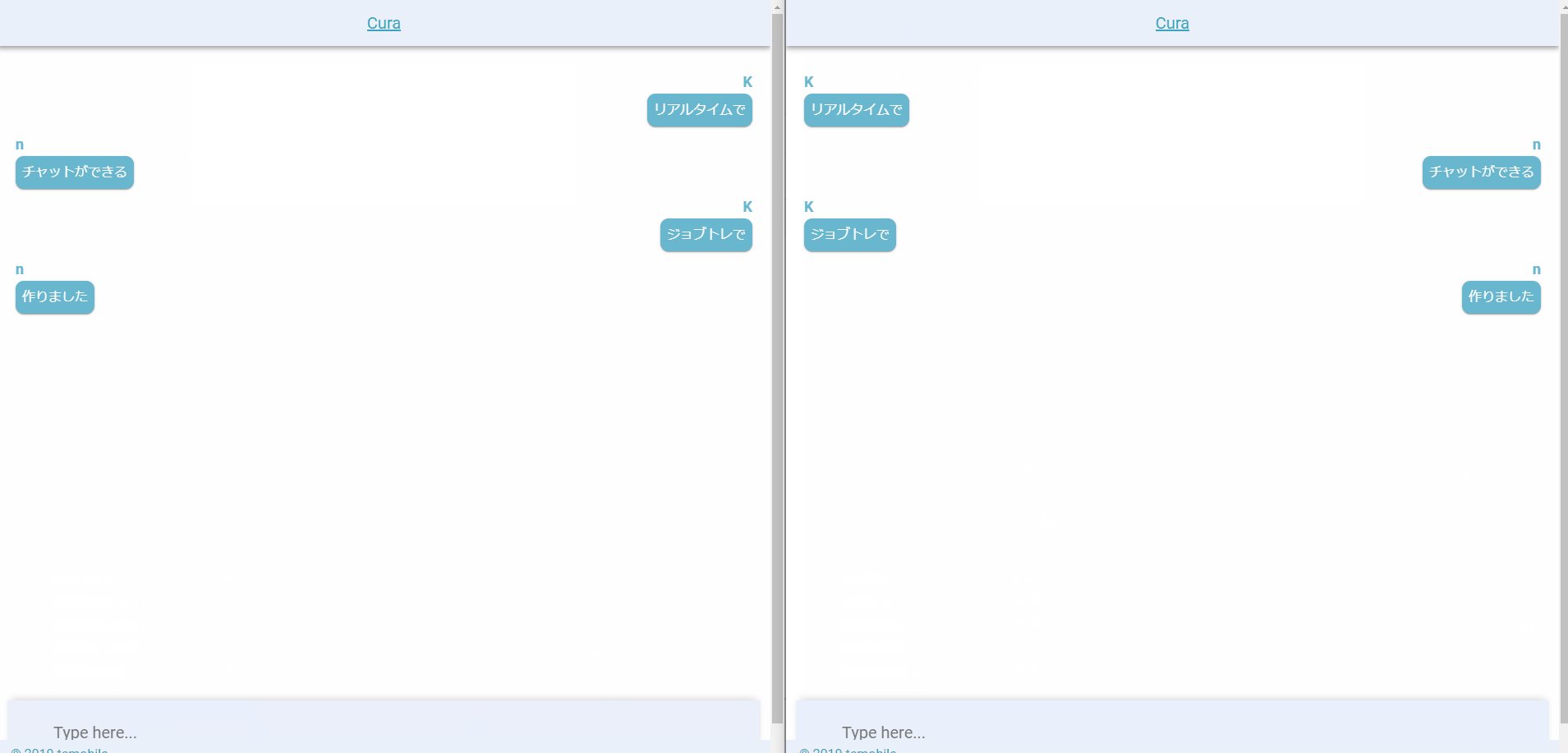
こんな感じで動作します。
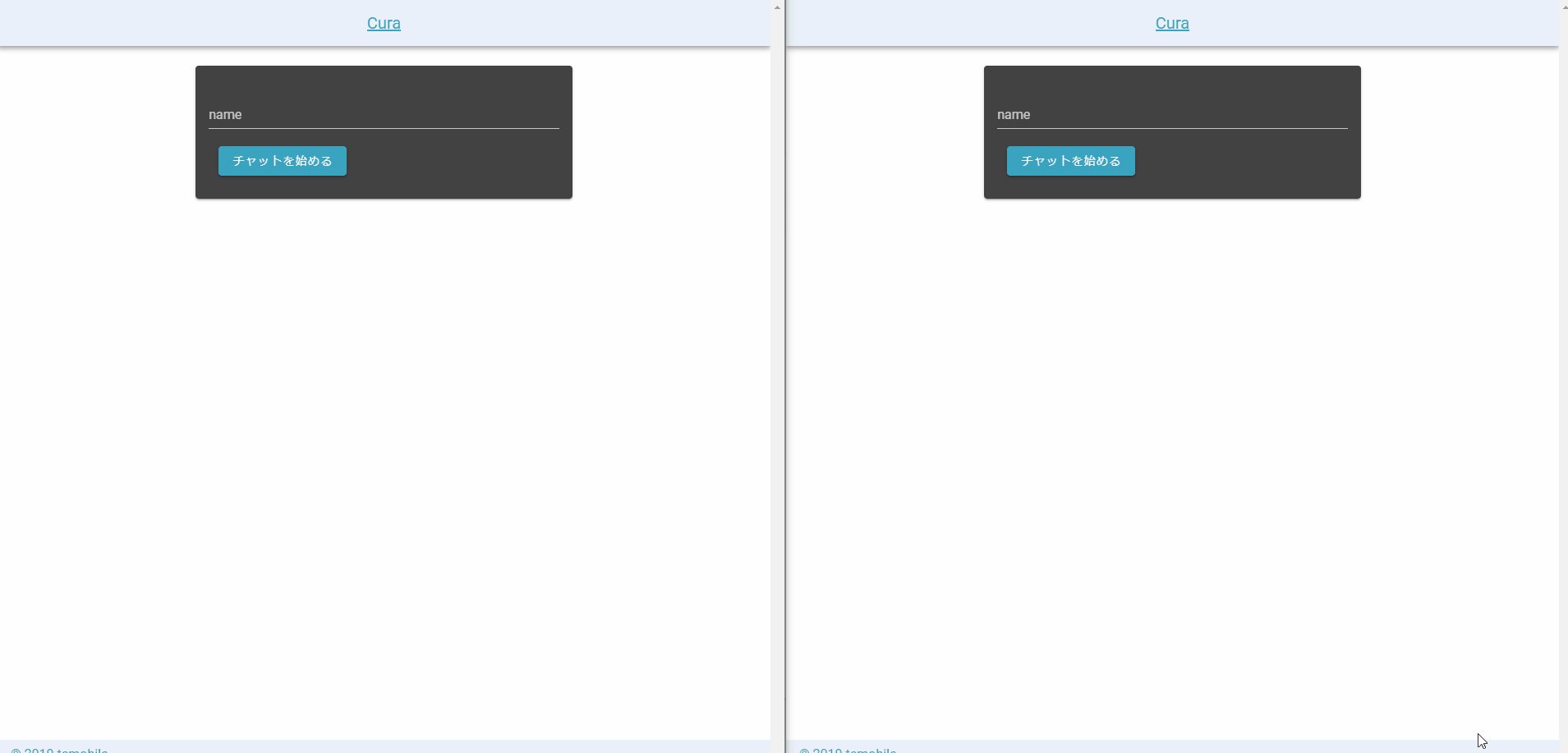
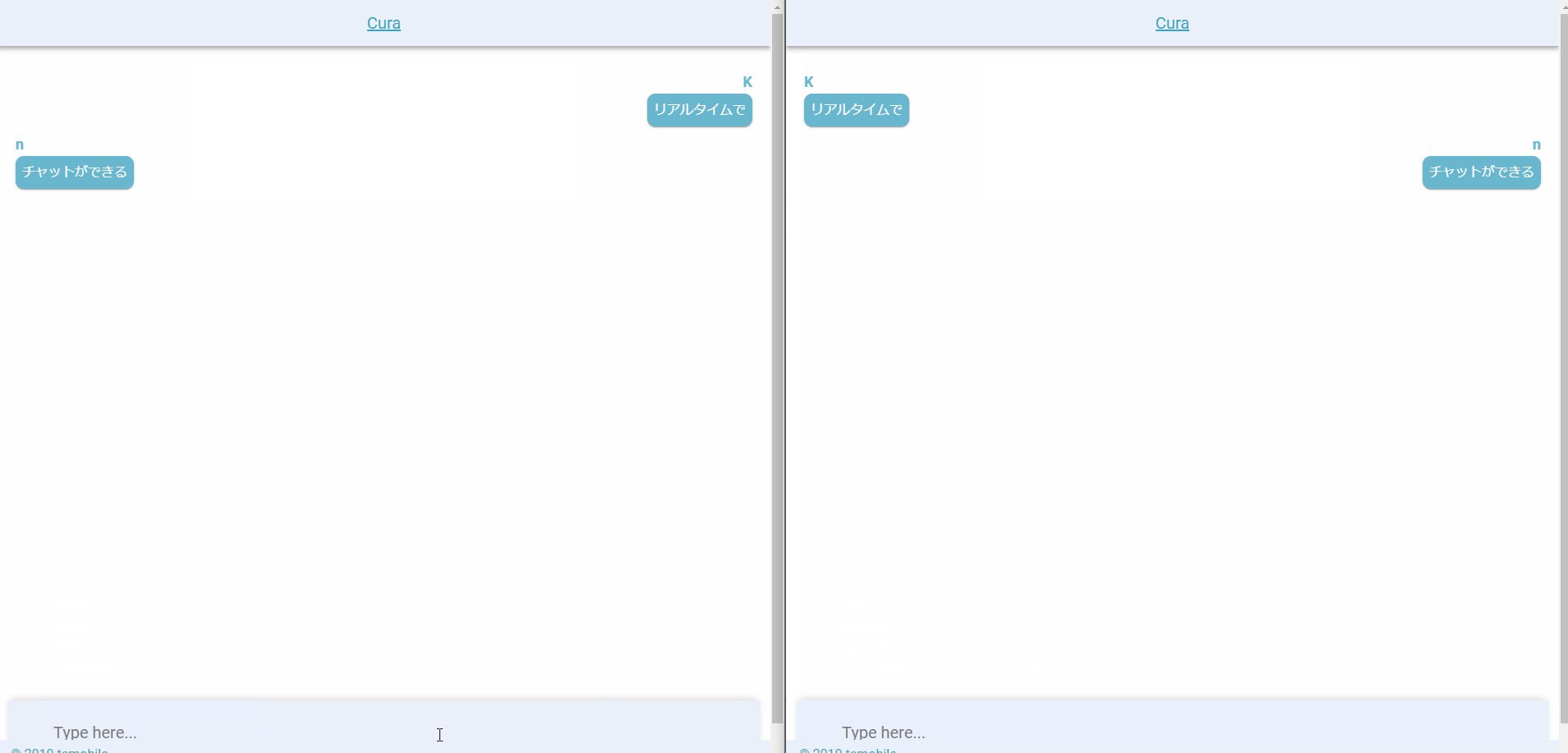
このリアルタイムチャットアプリは2ページで構成されています。
実装内容の詳しい説明はここでは割愛しますが、簡単に以下のような感じです。
・トップ画面ではFirebase authenticationの匿名認証を使用して、名前とuserの一意なIDを
紐づけてVuexのstoreに格納しています。
・チャット画面では認証済みのユーザーであることを確認してページを表示しています。
・チャット部分はFirebase firestoreを使用し、messagesコレクションを監視して何か投稿があれば
都度Vuexのstoreに格納し表示をする処理を実装しています。
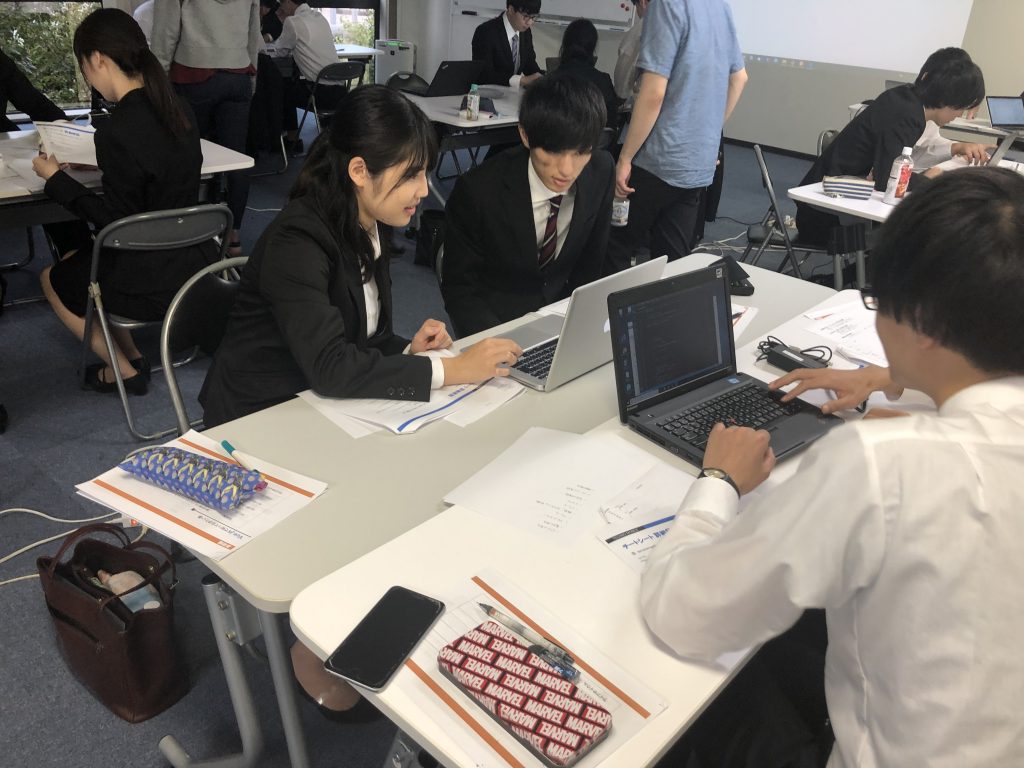
実際にジョブトレに参加してくださった内定者の皆さんには
チャット画面の実装をしてもらいました。
皆さん、Vue.jsやNuxt.jsを触ったことがないということでしたが、
簡単な説明資料を用意してあとは内定者同士で
相談して問題を解決してもらうことにしました。
初めのうちは分からないことも多く、また内定者同士も緊張していましたが、
皆さん分からないことがあると都度検索し、また相談し、
先輩に質問して何とか実装を進めていました!

特に難しかったのはfirestoreを監視してメッセージを取得し
表示する部分だったように思います。
2時間半という短い時間で悩みながらも解決に向かって相談して
トライしていく姿が印象的でした!
開発体験が終わるころには、
「まだまだ時間が足りない」
「もっとやりたい!」
といった声もありました。

ペアプログラミング形式で進めた今回の開発体験ですが、
内定者の皆さんが打ち解けあうきっかけになったと感じています。
セクションごとに席替えペア替えを行い、
まんべんなく内定者同士が関わることができたと思います!
4月に皆さんに会えるのを楽しみにしつつ、今回はこの辺で終わりたいと思います!
次回もお楽しみに♪
最近の記事
タグ検索
SNS共有